About NSIDE
NS:IDE is a live NativeScript IDE! Learn how to write JavaScript to call NativeScript APIs to access native functionality at run-time.
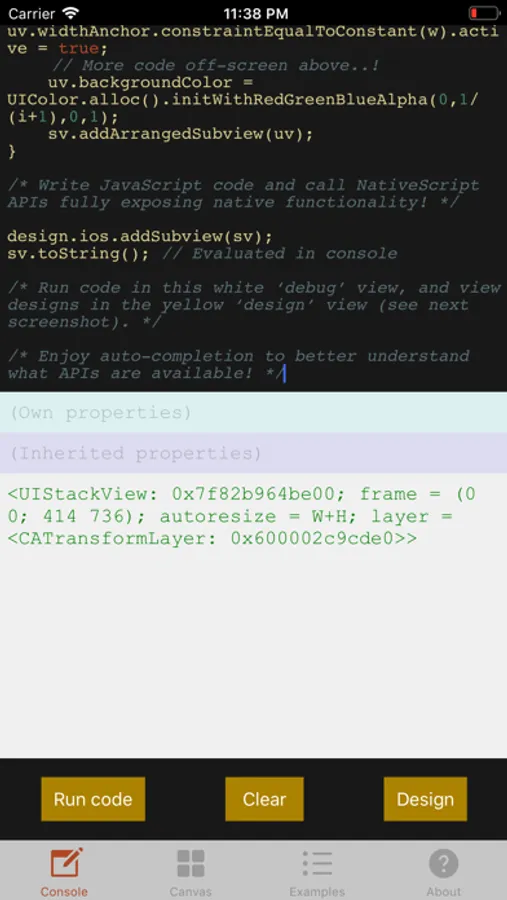
– Write JavaScript in the 'console' tab.
– Auto-complete allows property inspection. Press tab on a connected keyboard to fill in.
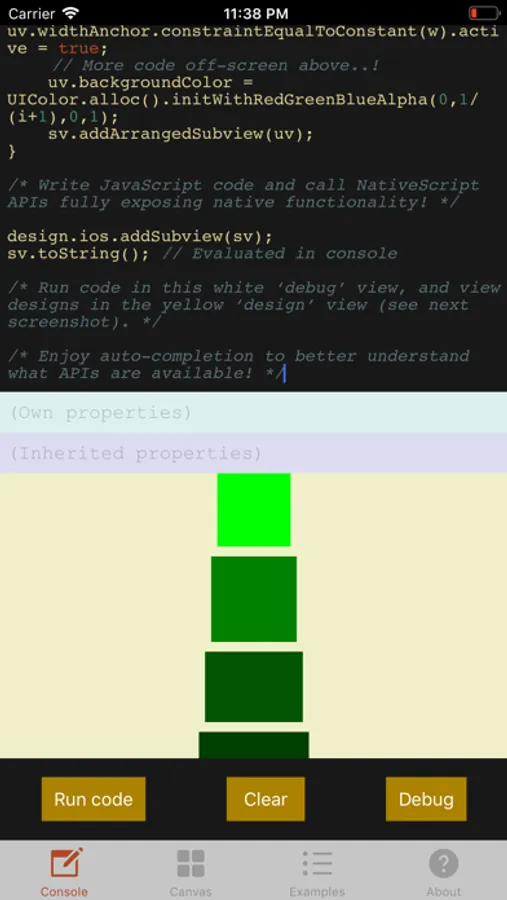
– Press the 'run code' button to evaluate your code, and see the evaluation in the white 'debug' view (visible at all times on tablet; toggleable with 'design' view on phone).
– See the examples on how to get references to native components such as the yellow 'design' view or the 'canvas' tab.
– The 'canvas' tab is a full-screen view to run code against.
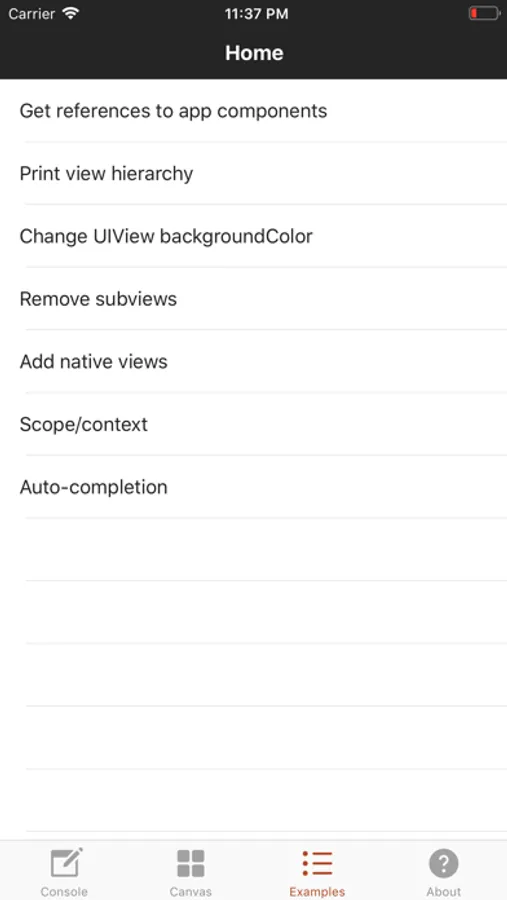
– See the 'examples' tab for inspiration and guidance.
Note: I am not affiliated with the NativeScript team, nor is this an official NativeScript product, although it does make use of the NativeScript framework.
LICENCES
Transcribed in-app on the 'About' tab.
TERMS OF SERVICE
https://www.birchlabs.co.uk/linguabrowse/infopages/nside/tos.html
SUPPORT
Visit the support URL or contact @LinguaBrowse on Twitter.
– Write JavaScript in the 'console' tab.
– Auto-complete allows property inspection. Press tab on a connected keyboard to fill in.
– Press the 'run code' button to evaluate your code, and see the evaluation in the white 'debug' view (visible at all times on tablet; toggleable with 'design' view on phone).
– See the examples on how to get references to native components such as the yellow 'design' view or the 'canvas' tab.
– The 'canvas' tab is a full-screen view to run code against.
– See the 'examples' tab for inspiration and guidance.
Note: I am not affiliated with the NativeScript team, nor is this an official NativeScript product, although it does make use of the NativeScript framework.
LICENCES
Transcribed in-app on the 'About' tab.
TERMS OF SERVICE
https://www.birchlabs.co.uk/linguabrowse/infopages/nside/tos.html
SUPPORT
Visit the support URL or contact @LinguaBrowse on Twitter.