About SciChart Examples
This app showcases SciChart iOS Features and the flexibility of our API.
We have created a number of examples that may also serve you as a learning example.
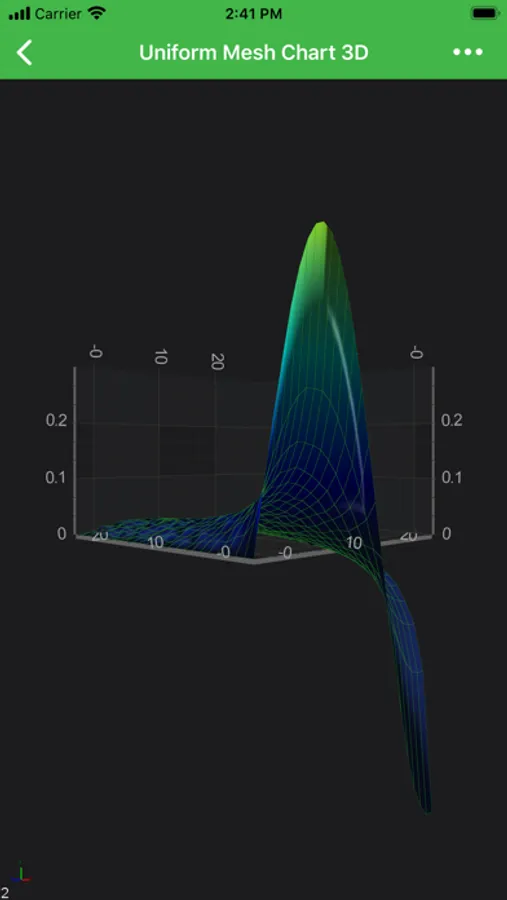
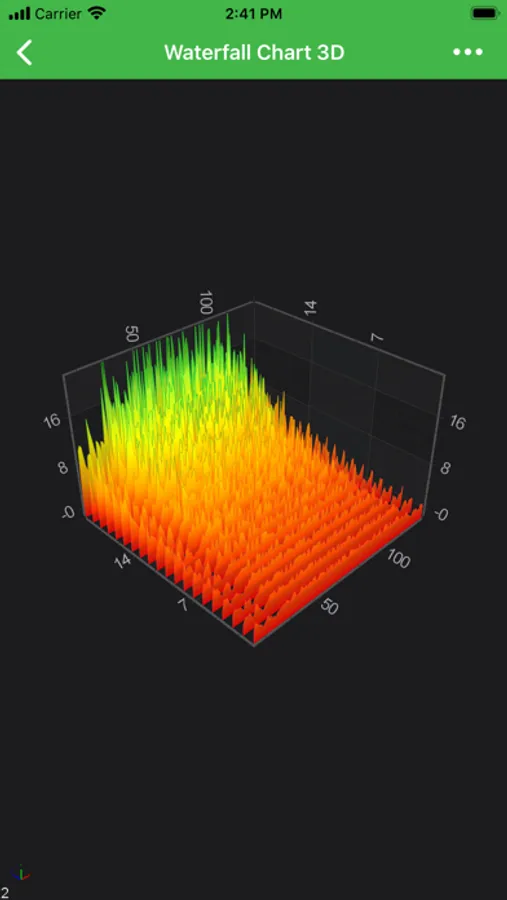
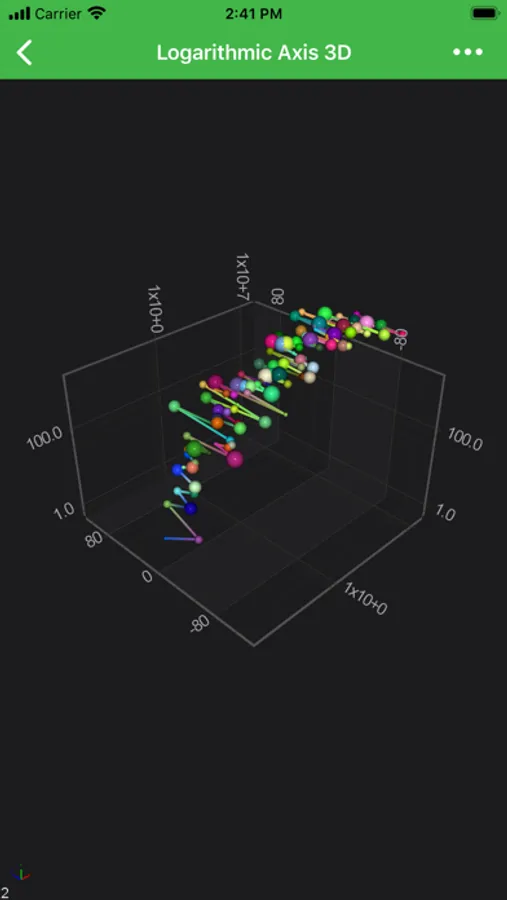
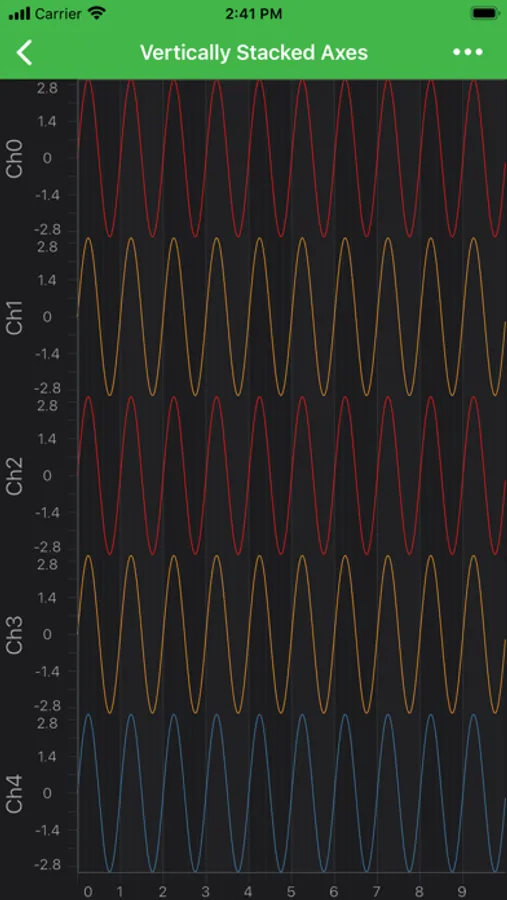
They include a set of basic chart types, both 2D and 3D, ranging from simple 2D iOS line, mountain and scatter chart to more advanced iOS 3D meshes and waterfalls graphs.
This app includes realtime charts, to show case the speed and performance of the library, as in most cases it is used for realtime data visualization from sensors, for example.
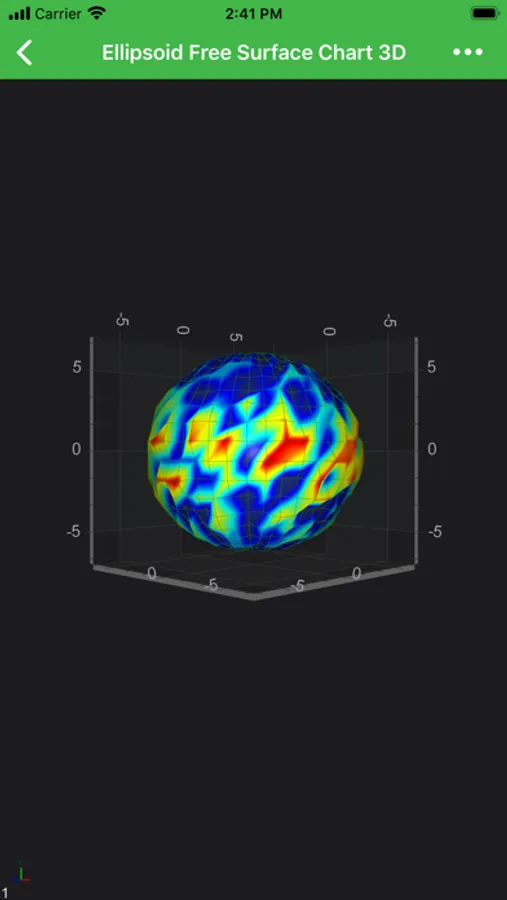
Those examples include but are not limited to realtime ticking stock chart and realtime geoid meshes 3D simulations.
In SciChart you can create rich and interactive applications, we show here how to add interactivity like tooltips, rollovers and labels to your charts, allowing you to pan and zoom, change camera settings.
Each of these functionalities has an independent example created.
Finally, SciChart ships with 8 themes out of the box, ability to create your own theme or to style every element of the chart independently, allowing to get the look and feel of your charting components just as you need it.
We have created a number of examples that may also serve you as a learning example.
They include a set of basic chart types, both 2D and 3D, ranging from simple 2D iOS line, mountain and scatter chart to more advanced iOS 3D meshes and waterfalls graphs.
This app includes realtime charts, to show case the speed and performance of the library, as in most cases it is used for realtime data visualization from sensors, for example.
Those examples include but are not limited to realtime ticking stock chart and realtime geoid meshes 3D simulations.
In SciChart you can create rich and interactive applications, we show here how to add interactivity like tooltips, rollovers and labels to your charts, allowing you to pan and zoom, change camera settings.
Each of these functionalities has an independent example created.
Finally, SciChart ships with 8 themes out of the box, ability to create your own theme or to style every element of the chart independently, allowing to get the look and feel of your charting components just as you need it.