AppRecs review analysis
AppRecs rating 4.7. Trustworthiness 71 out of 100. Review manipulation risk 25 out of 100. Based on a review sample analyzed.
★★★★☆
4.7
AppRecs Rating
Ratings breakdown
5 star
93%
4 star
0%
3 star
0%
2 star
0%
1 star
7%
What to know
✓
Low review manipulation risk
25% review manipulation risk
✓
Credible reviews
71% trustworthiness score from analyzed reviews
✓
High user satisfaction
93% of sampled ratings are 5 stars
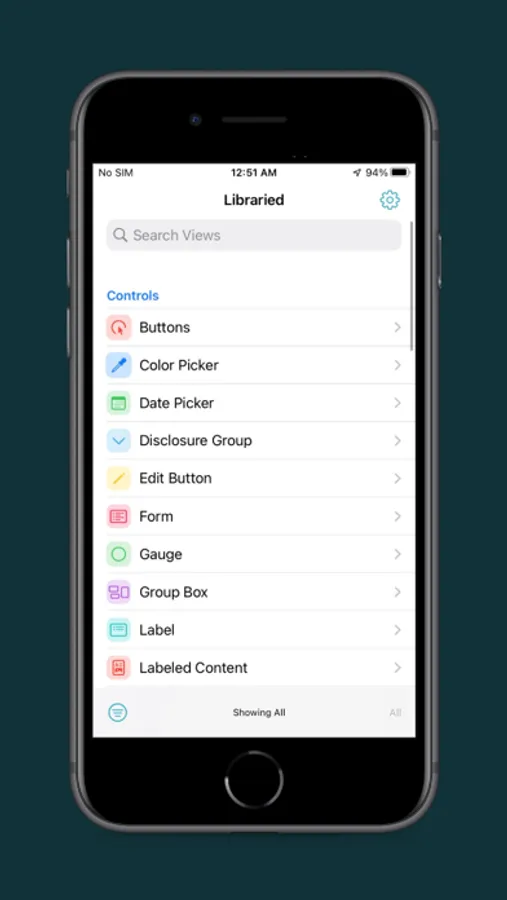
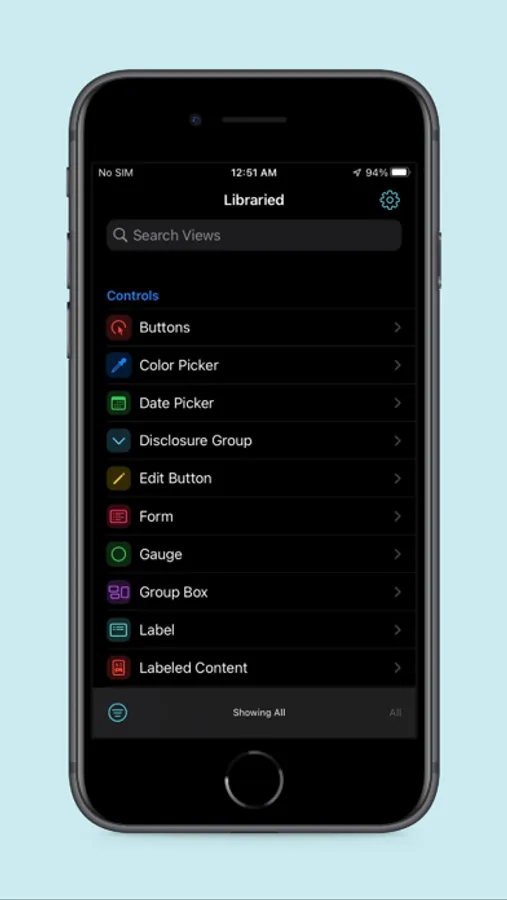
About Libraried: UI Components
Struggling to wrap your head around SwiftUI? Libraried is your new best friend. With our ever-expanding collection of SwiftUI components, mastering this powerful framework has never been easier.
Who's this app for?
Developers, designers, and anyone with a SwiftUI itch to scratch.
- DEVELOPER'S GOLDEN TICKET
Scratching your head over that SwiftUI tutorial you just watched?
Stuck in UIKit land but dying to dip your toes into SwiftUI without the project setup hassle?
Seasoned SwiftUI pro with a case of syntax amnesia?
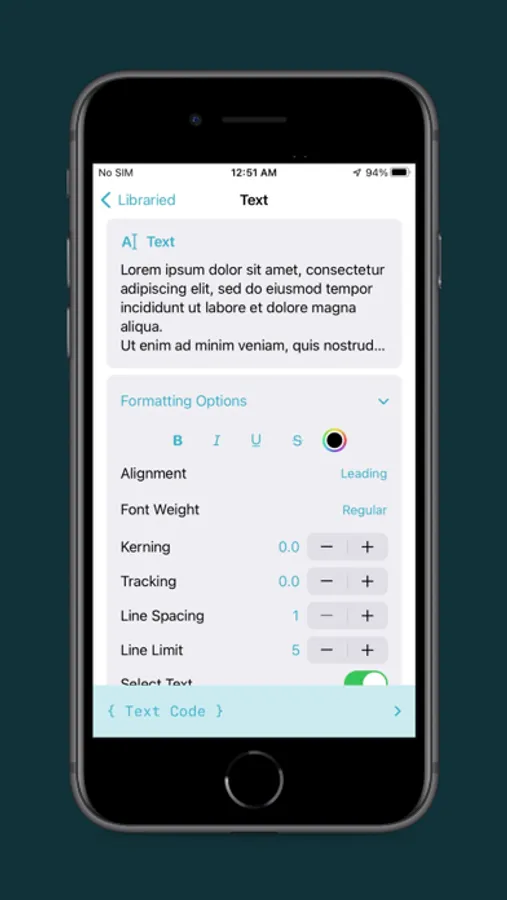
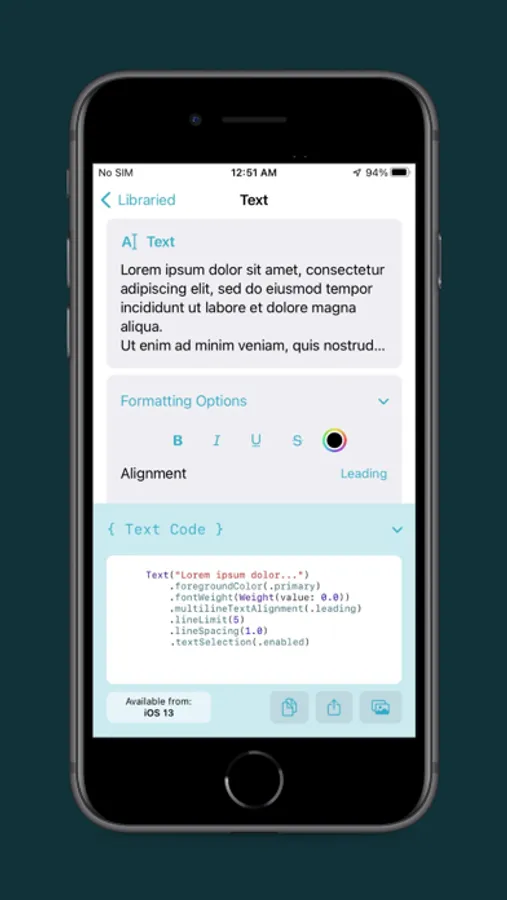
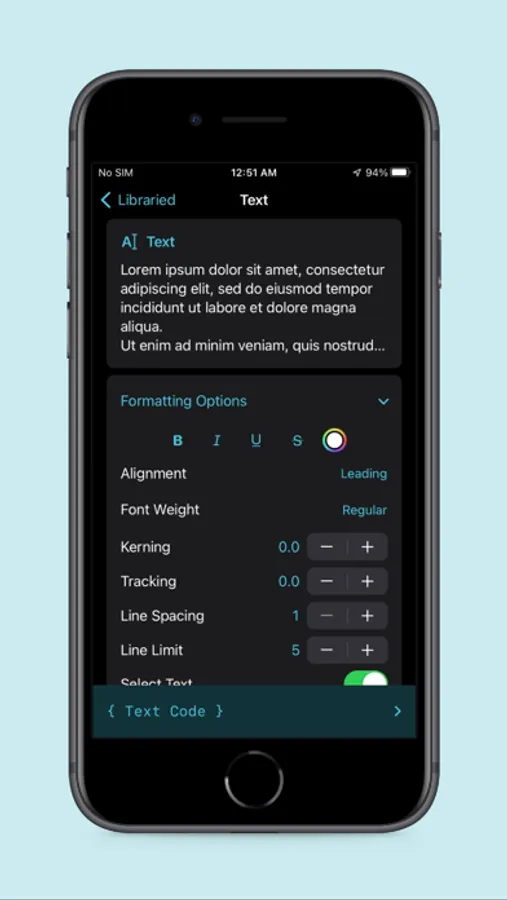
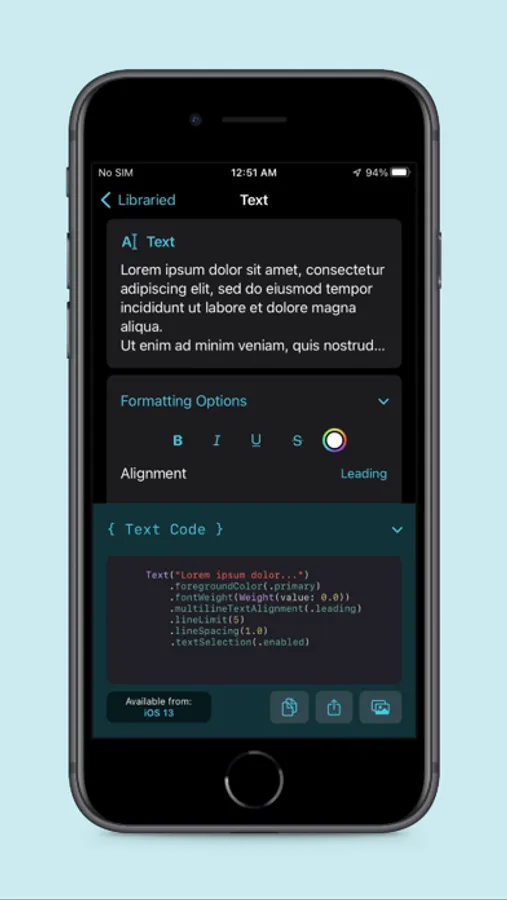
Feast your eyes on our fully customizable components using native SwiftUI modifiers. Tweak options and watch the code transform before your eyes. It's like X-ray vision for SwiftUI!
- DESIGNER'S DREAM GUIDE
We get it, designers. You lose sleep over whether that font should be "Ultra Thin" or just "Thin". Browse our views, explore all the options, and find your pixel-perfect match.
Oh, and that cryptic area at the bottom of the screen? Just pretend it's not there. (It's for the folks who whisper sweet nothings to their computers.)
- CODE COPYING BONANZA
Let's face it: if you can't copy the code, does it even exist?
Developers, you know the drill. We won't tell, if you won't. Wink wink.
Designers, next time a developer claims "it can't be done," just casually flick open that mysterious bottom section. Voila! Magical code appears. Send it their way and watch jaws drop.
Whether you're slinging code or pushing pixels, our copy-paste wonderland is your new secret weapon.
SwiftUI is a trademark of Apple Inc.
Terms of use: http://www.apple.com/legal/itunes/appstore/dev/stdeula
Who's this app for?
Developers, designers, and anyone with a SwiftUI itch to scratch.
- DEVELOPER'S GOLDEN TICKET
Scratching your head over that SwiftUI tutorial you just watched?
Stuck in UIKit land but dying to dip your toes into SwiftUI without the project setup hassle?
Seasoned SwiftUI pro with a case of syntax amnesia?
Feast your eyes on our fully customizable components using native SwiftUI modifiers. Tweak options and watch the code transform before your eyes. It's like X-ray vision for SwiftUI!
- DESIGNER'S DREAM GUIDE
We get it, designers. You lose sleep over whether that font should be "Ultra Thin" or just "Thin". Browse our views, explore all the options, and find your pixel-perfect match.
Oh, and that cryptic area at the bottom of the screen? Just pretend it's not there. (It's for the folks who whisper sweet nothings to their computers.)
- CODE COPYING BONANZA
Let's face it: if you can't copy the code, does it even exist?
Developers, you know the drill. We won't tell, if you won't. Wink wink.
Designers, next time a developer claims "it can't be done," just casually flick open that mysterious bottom section. Voila! Magical code appears. Send it their way and watch jaws drop.
Whether you're slinging code or pushing pixels, our copy-paste wonderland is your new secret weapon.
SwiftUI is a trademark of Apple Inc.
Terms of use: http://www.apple.com/legal/itunes/appstore/dev/stdeula